
Dynamic Tag Manager provides you a great level of control in terms of how third party scripts can be added to your website. Being able to control this can be very important as there are times where your vendor may require code to be placed strategically on your site in order for it to work correctly.
The problem with this flexibility is that it can be very confusing for the average user trying to choose which configurations to use. The other problem is that your change could impact performance as you may end up adding to the load time or even worse; rendering the website unusable.
This article will help to explain the various settings that you will encounter, and provide examples of when to use each setting. I will also outline the common ‘gotchas’ associated with adding scripts.
Step 1: Define Trigger Rule
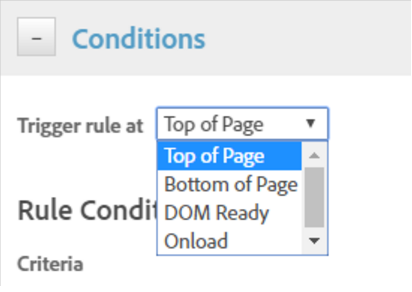
Before we dive in, let’s take some time to understand the various trigger rules in which DTM executes the load rule. The following outlines the four conditions in firing order:

Top of Page
“Top of Page” conditions will fire as soon as DTM is loaded. This will typically be fired as the <head> is rendering. This is assuming that you have the “header code” installed as per the recommendation. At this point of the page lifecycle, there is no content rendered in the page such as links or images.
A very common need to load scripts here is when you need to load a script that loads before content, as an example, you would use this rule to install “Optimizely” to avoid the page flicker resulting from the dynamic switching of content.
Exercise caution when installing HTML code such as AdWords conversion pixels: you should not render HTML elements such as <no script> or <div>, only tags that are allowed between <head> tags such as <meta>.
Bottom of Page
Bottom of Page fires next when “_satellite.pageBottom()” is called, so, it’s very important that the developer installs this right before the </body> end tag after all of the code. Typically, when this trigger fires, you would be confident that all of the HTML has been loaded into the document. Things like external files including images, JavaScript, and CSS is likely still loading in the background.
This is the common rule where users add their tags due to the content being ready for manipulation.
Dom Ready
Dom ready is triggered when the HTML has finished loading, this guarantee that the loaded content is ready to be interacted with. A practical use is when you are wanting to write jQuery logic to listen for interactions with your content. You may notice that “Dom Ready” fires instantly after “Bottom of Page” simply due to the placement of the pageBottom() code.
This is a safer balance to strike between speed and usability when it comes to adding your advertising pixels such as Adwords or Floodlight tags. This means that the scripts fire as soon as possible, while making sure the functionality of the website is not disrupted.
Onload
Onload is triggered when both the HTML and dependent files include images and JavaScript. This is the least favorite as it is the very last trigger to fire and normally you would like to see your script fire sooner.
Step 2: Define Script Type
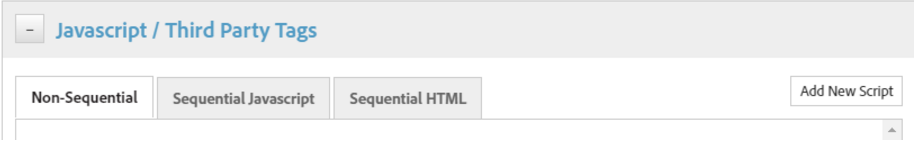
Once you define when the code is triggered, you will then need to define the type of Script to install.

Sequential JavaScript
Sequential JavaScript is similar to inserting your custom code as an external <script> reference.
Setting this within a “Top of Page” condition will fire it sooner than if set in the “Non – Sequential” type.
Use Sequential only if you need the script to fire at a very specific time or sequence. Avoid any scripts that use the document.write function if using within “DOM Ready” or “Onload” conditions, this is due to the document already being rendered.
Non – Sequential Javascript
Similar to Sequential JavaScript, with exception of being added asynchronously. When setting this within a “Top of Page” condition, it will fire after any “Sequential Scripts”. From a speed perspective differences between “Sequential” and “Non sequential” should be rather limited.
Use non sequential when you’re not concerned exactly when it will execute. Best practices from a performance perspective are to default on sequential so that you don’t compete with the functionality of the website.
Avoid any scripts that use the document.write function if using within “DOM Ready” or “Onload” conditions, this is due to the document already being rendered.
Sequential HTML
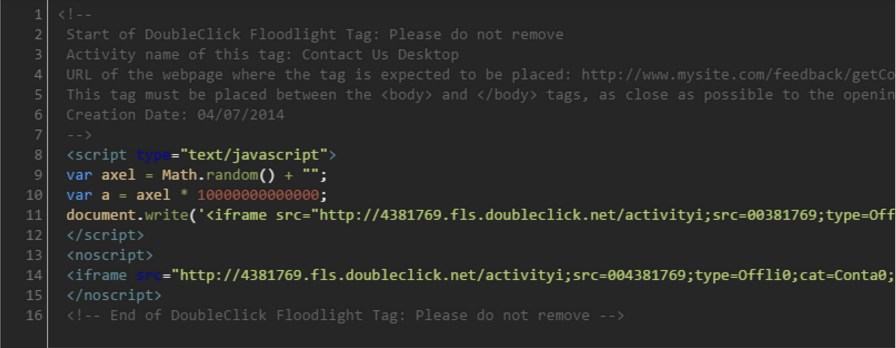
DTM uses the document.write() method to add content to the document for sequential HTML scripts. A very common use for this type is the use of Adwords conversion tags when you have to mix HTML and JavaScript together.
Sequential HTML should be limited to only the “Bottom of Page” rule due to it being injected into the dom via document.write() the method.
This is commonly used for HTML remarketing HTML scripts such as Adwords or Floodlight tags but should always fire after your website scripts. At times one might go back to a vendor and request a “JavaScript only” solution to avoid this limitation.
Non – Sequential HTML
This comes across as my least favorite configuration option as DTM inserts this into your website via an externally referenced iFrame.
While this gets around the limitation of using the document.write() function (for marketing pixels), it limits your access to the global variables. As an example, if you would not be able to populate fields in your vendor code such as Order ID or Product information.
Another trade off is when your vendor attempts to drop cookies, it’s actually dropping cookies on the wrong domain , and not the domain your visitor is viewing.
You’re better off using sequential HTML or advising your vendor to provide a JavaScript only version.
| Watch out! This setting does not allow your code to access global variables including data elements normally accessible via the _satellite.getVar() method. |
Considerations / Tips and Tricks
- Each tag you add increases the network requests and therefore increase the time it takes for the page to fully load.
- Always balance the need to fire a script immediately versus loading it later when the page has completed loading. Consider how adding will impact the performance of the website.
- Never trust externally hosted scripts – if the server hosting the external script goes down – it can potentially make your website unusable depending on your configuration .
- Take the time to understand rendering blocking scripts and how to avoid using them.
- Use asynchronous JavaScript over synchronous methods to minimize usability impacts.
- When your vendor provides you code: ask if the code is asynchronous syntax or if one can be provided.
Further Reading
If you want to get more technical details, Adobe offers some detailed documentation with the various Types during each trigger here.
You should now be armed with the knowledge of when to trigger your code and which script type to use!