

Dynamic Tag Manager provides you a great level of control in terms of how third party scripts can be added to your website. Being able to control this can be very important as there are times where your vendor may require code to be placed strategically on your site in order for it to work correctly.
The problem with this flexibility is that it can be very confusing for the average user trying to choose which configurations to use. The other problem is that your change could impact performance as you may end up adding to the load time or even worse; rendering the website unusable.
This article will help to explain the various settings that you will encounter, and provide examples of when to use each setting. I will also outline the common ‘gotchas’ associated with adding scripts.
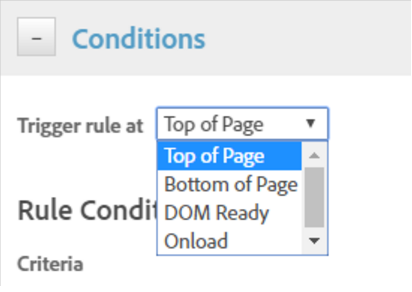
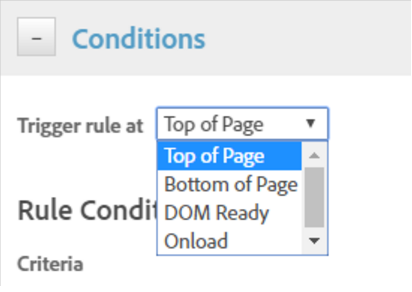
Step 1: Define Trigger Rule
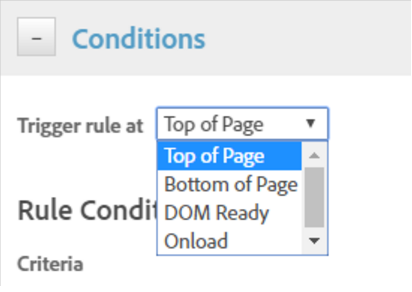
Before we dive in, let’s take some time to understand the various trigger rules in which DTM executes the load rule. The following outlines the four conditions in firing order:



Top of Page
“Top of Page” conditions will fire as soon as DTM is loaded. This will typically be fired as the is rendering. This is assuming that you have the “header code” installed as per the recommendation. At this point of the page lifecycle, there is no content rendered in the page such as links or images.
A very common need to load scripts here is when you need to load a script that loads before content, as an example, you would use this rule to install “Optimizely” to avoid the page flicker resulting from the dynamic switching of content.
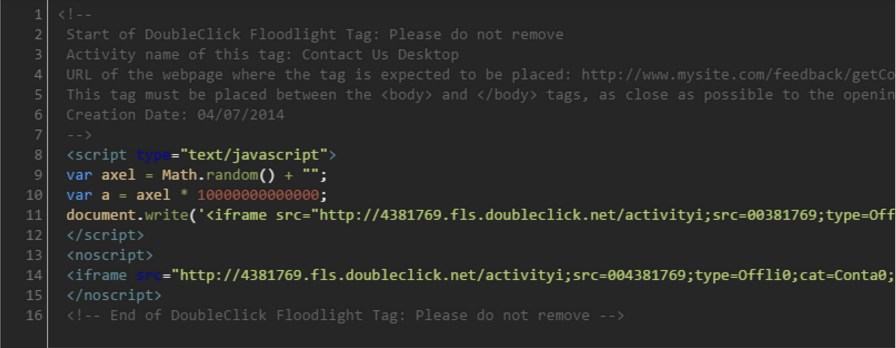
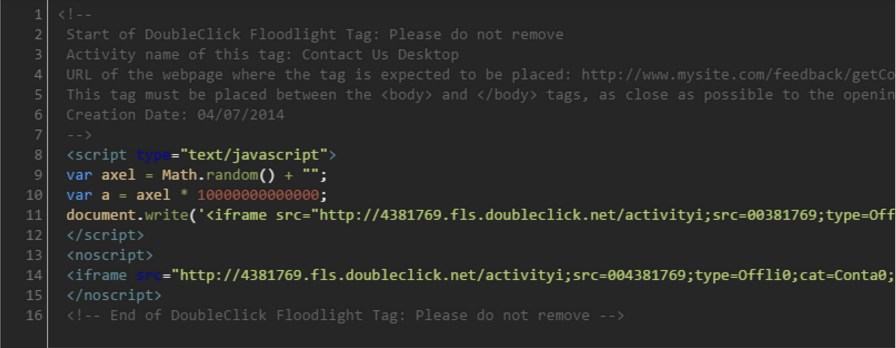
Exercise caution when installing HTML code such as AdWords conversion pixels: you should not render HTML elements such as Bottom of Page fires next when “_satellite.pageBottom()” is called, so, it’s very important that the developer installs this right before the end tag after all of the code. Typically, when this trigger fires, you would be confident that all of the HTML has been loaded into the document. Things like external files including images, JavaScript, and CSS is likely still loading in the background. This is the common rule where users add their tags due to the content being ready for manipulation. Dom ready is triggered when the HTML has finished loading, this guarantee that the loaded content is ready to be interacted with. A practical use is when you are wanting to write jQuery logic to listen for interactions with your content. You may notice that “Dom Ready” fires instantly after “Bottom of Page” simply due to the placement of the pageBottom() code. This is a safer balance to strike between speed and usability when it comes to adding your advertising pixels such as Adwords or Floodlight tags. This means that the scripts fire as soon as possible, while making sure the functionality of the website is not disrupted. Onload is triggered when both the HTML and dependent files include images and JavaScript. This is the least favorite as it is the very last trigger to fire and normally you would like to see your script fire sooner. Once you define when the code is triggered, you will then need to define the type of Script to install. Sequential JavaScript is similar to inserting your custom code as an external New York, NY New York, NY Vancouver, BC © 2024 Merkle – Cardinal Path.Bottom of Page
Dom Ready
Onload
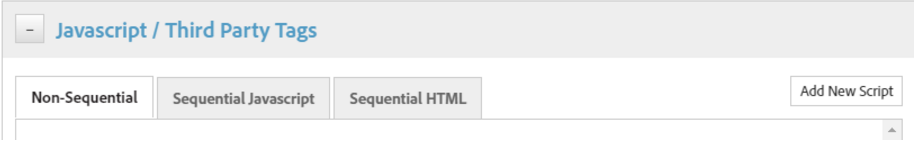
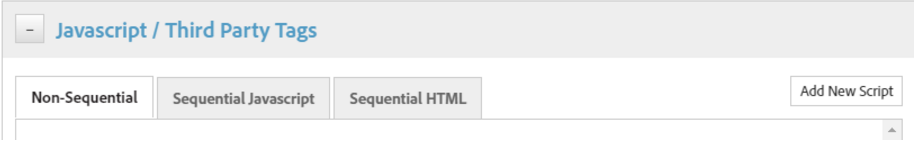
Step 2: Define Script Type



Sequential JavaScript
Locations
Follow Us
Chicago, IL
Saint John, NB
Vancouver, BC
Toronto, ON


Get news & insights from Merkle - Cardinal Path
Locations
Chicago, IL
Saint John, NB
Toronto, ON