Recently, we helped a client to create a system to prevent double counting on web pages with iframes. Depending on your background and situation, you may have already been exposed to various workarounds via articles such as this one by Matt West. This article will additionally give you Google Analytics-specific tracking insights such as what to consider sharing between the frames to ensure proper marketing attribution depending on your specifications, and a link to a demo where you may view the source code.
Sample use case
Communicating between the parent and the iframe window, which may or may not share the same origin. Same origin simply refers to having the same protocol, hostname, and port number. Through proper communication, both parent and iframe components can retain their trackings as intended.
The solution
Below are the steps necessary to leverage the HTML5 function, postMessage, which allows cross-origin communication to dictate when to block pageviews from being fired from either the parent, or the iframe window. In either case, before we block either window’s pageview event, setup the following identifications:
- Identify a parent window if applicable
- check if window is the top frame
- var is_top_frame = (self === top)? true : false;
- check if window is the top frame
- Identify an iframe window if applicable
- one method is to check if an iframe belongs to a mapping of websites or webpages to their iframes. Leverage belongs to the parent properties such as window.name
- another method is to simply check if window is in a frame when circumstances permit
- var is_iframe = (self !== top)? true : false;
To block the parent pageview from firing:
- iframe window sends a message to parent window once the iframe window confirms that it should talk to the parent window
- parent window validates message from iframe window by both discarding messages from unexpected origins and unexpected message format
- parent window reads message and blocks pageview
- if necessary, parent window can also respond back to iframe window
To block the child pageview from firing:
- iframe window simply needs to identify itself from a list of iframes-to-block for the particular parent window where it resides
- block pageview if the above is true
Google Analytics Caveats
Without any intervention, an iframe window will not be able to identify much of the parents’ inheritance such as referral and campaign data. To get around this, the iframe window can access the parent window’s attributes either from receiving messages from parents, or via the window parent property, for example:
- parent_referrer = parent.document.referrer
- parent_href = parent.location.href
- Don’t forget the Google Adwords ID and Google Display Ads ID from the URL if applicable
Once the data missing from iframe are passed in messages from the parent frame, parse through the messages to get what you need. For instance, through the parent_href, parse through to retrieve all of the utm parameters and Google IDs if present. Then set the applicable GA parameters before sending a pageview.
Basic codes
The essential sample codes that we will be using to listen and send instructions.
Iframe window code to receive message from Parent
function pm_listener(event) {
if (event.origitn == 'parent.origin') {
if (event.data == 'Parent msg') {
event.source.postMessage('Parent msg received', event.origin);
}
else {
alert(event.data);
}
}
}
window.addEventListener('message', pm_listener, false);Parent window code to send message to iframe window
var iframe_window = document.getElementsByTagName(‘iframe’)[0].contentWindow
iframe_window.postMessage(‘Parent msg’, ‘iframe.origin’);
Demo
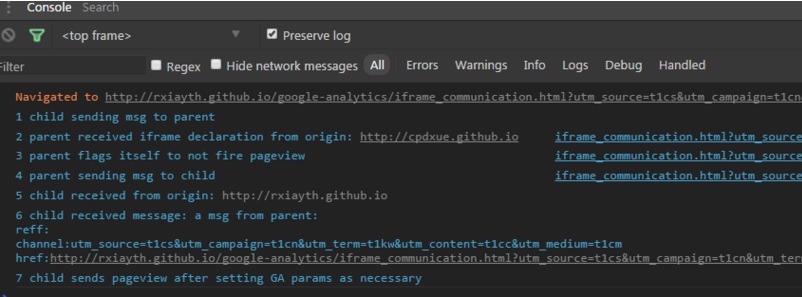
Here is a demo of the technique we’ve shown between two different github subdomains.
Open up the developer console to see the string of messages passed between the parent and iframe windows. Also, feel free to change the utm parameters set, and call the page from a different source, so that you may view the campaign and referral data accordingly in the network traffic of the pageview sent by the iframe.

Next Steps
As mentioned earlier, there are a couple of workarounds to circumvent the same origin policy. Below are two other methods you can experiment with.
- cross subdomain tracking
- iframe can leverage document.domain to identify itself as the parent’s domain
- cross domain tracking
- use window.postMessage
Happy tracking!














