Event tracking is a beautiful thing.
With it we can track visitor actions that don’t load the Google Analytics Tracking Code (GATC) such as PDF downloads, image clicks, uses of a tool. In simple terms, it’s widely used to track pretty much anything that doesn’t load another web page on your site.
Tracking these sorts of events is relatively simple; you just add a piece of code that sends a signal to Google Analytics saying “Hey! Please record me, I’m an Event!”
A lot of the times we want to record Events when a visitor clicks on a particular button on our site.
For example, if you wanted to track a PDF download, you’d want to record how many visitors clicked on the button that links to the document. That would give you a rough idea of how many times the PDF was downloaded.
So far it seems pretty straight forward… but not so fast. How you define “click” (which is the moment when you want to send this signal) makes a huge difference.
Should I track OnClick or OnMouseDown?
We have a lot of flexibility when it comes to setting up the code that is going to track these events.
The Event tracking example on Google’s site, which is where most people get help and examples to implement these, shows something like this:
<a href=”#” onClick=”_gaq.push([‘_trackEvent’, ‘Videos’, ‘Play’, ‘Baby’s First Birthday’]);”>Play</a>
See the “onClick” part? That means the signal is going to be sent to Google Analytics when a click happens. It turns out that there are two very similar ways to track a click, either “onClick” or “onMouseDown” – let’s see the difference.
- “onClick” means that the signal will be sent when the “click” has occured, in other words, pressing and releasing the mouse button.
- “onMouseDown” means that the signal will be sent when the finger goes down and the mouse button is pressed.
Seems like such an insignificant detail… but it’s not. For example, a growing concern with “onClick” is that things online are so fast today that sometimes the visitor has navigated away from the page before the “onClick” signal is sent, so that particular Event is not recorded.
onClick vs onMouseDown seems like such a trivial question, let’s put it to the test.
The Experiment
After having a philosophical ‘onClick’ vs ‘onMouseDown’ discussion with the team, particularly with Eduardo Cereto who decided to use “onMouseDown” with Google Analytics on Steroids (GAS) (a fantastic customization of GA, by the way), I decided to do a casual experiment to get an idea about the difference between “onClick” and “onMouseDown”.
The results… wow.
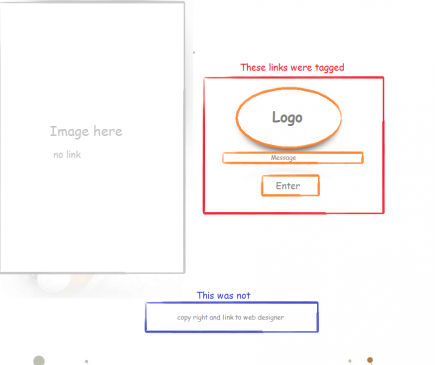
I added two events on an intro page for one site. The only links for this page are the “ENTER” and image and the small credit link at the bottom.
A pretty simple page that with the following layout.

The “ENTER” link (image or text) on this page looked like this:
<a href=”/default.asp” onmousedown=”_gaq.push([‘_trackEvent’, ‘onMouseDown’, ‘Click’]);” onclick=”_gaq.push([‘_trackEvent’, ‘onClick’, ‘Click’]);”>ENTER</a>
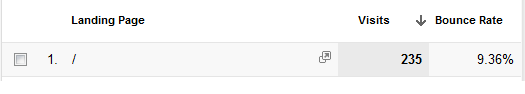
Here are the traffic numbers for a week:

This landing page received 235 visits and had a bounce rate of 9.36%. This means that of those 235 visits, 213 didn’t bounce. I’m going to assume the small link at the bottom, which goes to the developer’s site, accounts for a minimal percentage of visits (truth is I’m just realizing that it was there).
Accordingly, it would make sense for me to see near 213 Events. That’s the most logical and probable way a user can go from this page.
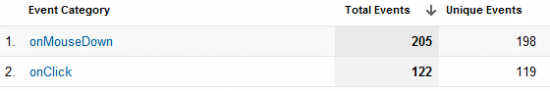
Here’s what I’m seeing:

Conclusion
Whaaaaaaaaaaaat?!
I’m still a little taken aback by the spread in numbers. In fact, I’d be skeptical if I didn’t run the experiment myself… so many hypotheses, so many hopes, dream collapse.
These results suggest onMouseDown is more accurate than onClick when it comes to scenarios like the one presented.
Having said that, there is no right or wrong way of measuring things. There is just measurement. It’s up to us to interpret the numbers.
I’m going to keep testing this, but wanted to share these preliminary findings and start changing minds and setting things right in the onClick vs onMouseDown debate.
















