Many marketers have now come around to the fact that Google Analytics 4 will eventually replace the beloved Universal Analytics and are starting to think about dual tagging.
This post is for those who are now committed to deploying GA4 tags but not really sure where to start and what is involved.
This post is broken down into the following sections
Be sure to check out these post if you are still undecided if GA4 is for you:
Planning / Discovery
This section will support any related planning that needs to happen before technical changes are made.
Identify a Property and Measurement ID architecture
You will want to do a bit of homework before you can set your pageview tag. This usually requires assessing how many websites and apps will require tracking with GA4. Once you have all your sites & apps identified: you’ll need to identify how many Properties are required, and also how many data streams per property.
Now you may just want to create a GA4 property per existing UA property but this is a great time to assess the new structure.
In order to see data in aggregate, it is best to populate a single property but if those websites or apps have no relation, it’s better to create separate properties
Here are a few possible scenarios:
In the case of a single website, this usually will require one property and one data stream.
In the case of a marketing website and a blog subdomain, you likely only require one property, one data stream.
In the case of a single website and a mobile app, this usually will likely require a single property and two streams to collect data from the website and another stream for the app.
This article is not going to detail all the various scenarios but Google does offer guidelines in a support topic.
It’s important to understand that the “views” we use for Universal properties will not be available to GA4 properties. However, 360 clients are expected to have similar functionality.
Rollup Properties
Often there is a need to have a regional property that includes data for a single domain, but often we find the data needs to populate a second property for global reporting.
360 clients are expected to have the “Rollup Property” feature which should be similar to Universal Properties but this will not be available to non-360 properties.
Here are some alternate options for non 360 customers:
- Duplicate tags within Google Tag Manager (or gtag.js libraries) – duplicate tags within Google Tag Manager, this means setting two tags for each event that needs tracking, the only thing that differs is the Measurement ID. This is likely the least favorable option due to the maintenance overhead.
- A similar process can be used if you rely on a developer who uses the gtag.js library.
- BigQuery – feed all your individual properties to BigQuery and setup Data Studio reports that aggregate the BigQuery from all properties.
- ServerSide Google Tag Manager – send your GA4 data to a server side container, and configure the server side container to dynamically populate two property Ids.
Enable Signals
Activating Signals is recommended as it will enable the following features:
- Cross Platform Reporting
- Remarketing
- Demographics and Interest Reports
- Store Visits (when it comes available)
This can be enabled through the administrative interface or can be configured via Google Tag Manager or gtag.js.
You’ll want to check with your legal/privacy team whether this feature can be enabled or if there are any consent requirements before enabling.
Decide on the retention period
You will need to review your preferred retention setting which identifies how long data is retained in reporting before it is deleted. This is a privacy feature to assure you are only retaining data for as long as it is actually needed.
The default setting is set for two months so you may want to extend this to 14 months and Google 360 properties are expected to go beyond 14 months.
Visit the Google documentation for further details on this setting. Cardinal Path recommends you discuss this setting with your privacy/legal team to ensure you are complying with policies.
Identify the existing collection method
You will want to identify how the Universal Analytics tracking code is implemented on your website, typically this is implemented:
- By a web developer, they may be using the analytics.js library or the more recent gtag.js library. Many confuse the gtag.js library as “Google Tag Manager” but these are very different. It is important to understand which library is being used as you may need to slightly alter the Universal Analytics code as part of the technical updates.
- Via Google Tag Manager, this is the more common method of collecting data and typically the easiest way to deploy GA4 tags.
Accelerated Mobile Pages (AMP)
Some utilize AMP for their mobile pages for the benefits of page load speeds. It’s important to note that GA4 is not yet compatible with AMP but we anticipate that it will be available in the future.
Offline Tracking
If you are using the Measurement Protocol to track offline conversions then you will want to eventually use the GA4 Measurement Protocol to collect the equivalent GA4 data.
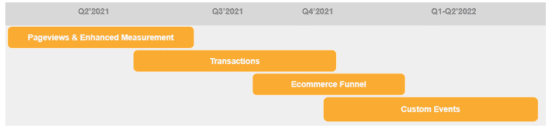
Plan a phased deployment.
Typically a GA4 deployment can be broken down into 1 – 3 iterations. Typically we will have clients install the pageview tags due the relative ease of adding a single pageview tag and that will provide a great deal of reporting compatibility. You can also easily toggle on “Enhanced Measurement” to automatically track things including, site search, scrolls, file downloads, & Youtube Videos.
Next you can consider 1 or more iterations where you track the ecommerce funnel, transactions, remainder of custom events, and offline conversions.

Document your events
The most important aspect of the planning is identifying what you track in the Universal Analytics property and mapping this into the Google Analytics 4.
It’s important to note that most UA tracking uses the “Event Category. Event Action, & Event Label” fields, but these are not recommended for GA4.
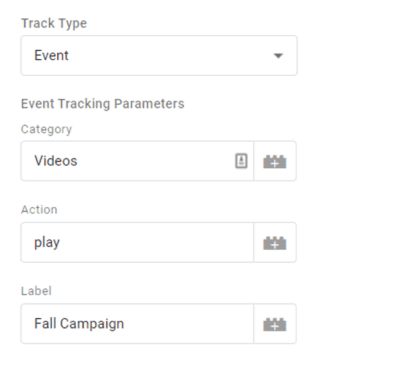
Google offers this as an example UA event in their documentation:
Gtag.js syntax
gtag('event', "play", {
'event_category': "Videos",
'event_label': "Fall Campaign"
});
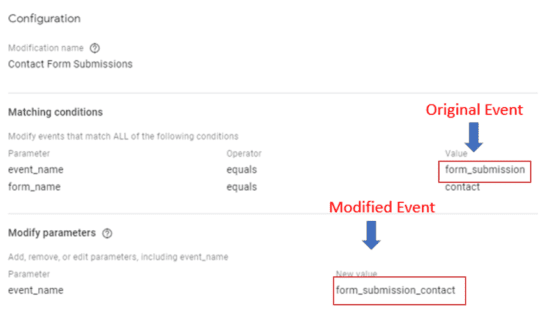
GTM Configuration

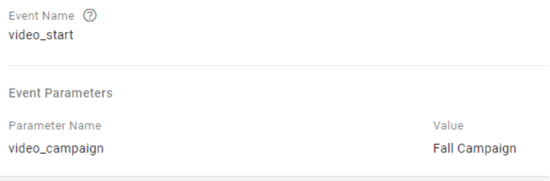
This would be how it could be translated for GA4:
Gtag.js syntax
gtag('config', 'UA-12356-01', { 'groups': 'ua' }); // Universal Analytics Pageviews
gtag('config', 'G-123456', { 'groups': 'ga4' }); // GA4 Pageviews
GTM Configuration

The ideal documentation should be a spread sheet listing all the Universal Events in one column, then the GA4 Events in another column.
Example Sheet Documentation
Requirement | UA Event | GA4 |
Video Play | eventCategory: ‘Videos’, eventAction: ‘play’, eventLabel: ‘<campaign>’ | event_name=”video_start” video_campaign=”<campaign>” |
It is very important to use the event names and parameters recommended by Google to assure your deployment is compatible with features when they come available. This will be particularly important for the predictive features.
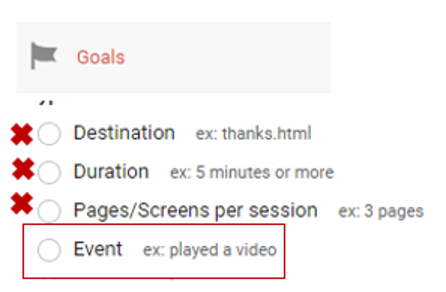
Document Conversions
Another important step is identifying your conversions within Universal Analytics and identifying the corresponding event within GA4 and having it marked as a conversion.
Note: there are no time based or URL based conversions available so you can only map event based conversions at the moment.

If you only are interested in a subset of events, you can create an event based on an existing event and have that marked as a conversion event.

Collect a User ID
In this age of restricted use of cookies and related collection issues it is important to collect first party data, particularly a User ID.
The User ID capability is tied to the login feature within your website or app. It will be important to create experiences where users will be willing to login and consent to this data collection.
Once a User ID is collected, this will provide a better way to dedupe the same user who touches your brand across multiple platforms and touch points.
Consider Google BigQuery
GA4 properties provide a free export to BigQuery which will provide a great deal of flexibility when it comes to storing, joining, and querying raw data.
GA4 provides a simple to use interface to link your GA4 property to a BigQuery project.
Technical Deployment
This section will help identify common approaches to deploying your pageview tag and custom events.
Google Tag Manager
If you currently use Google Tag Manager and already have a solid dataLayer, then you should have relative ease in deploying the required GA4 tags with limited developer needs.
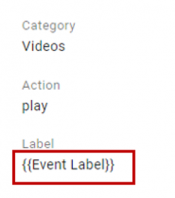
Here is an example where we are already collecting the data for the UA tag:

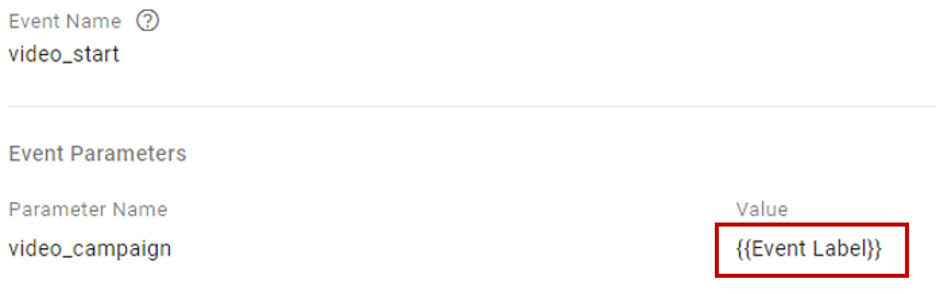
And here we are saving the same value to our new “video_campaign” parameter for the GA4 tag:

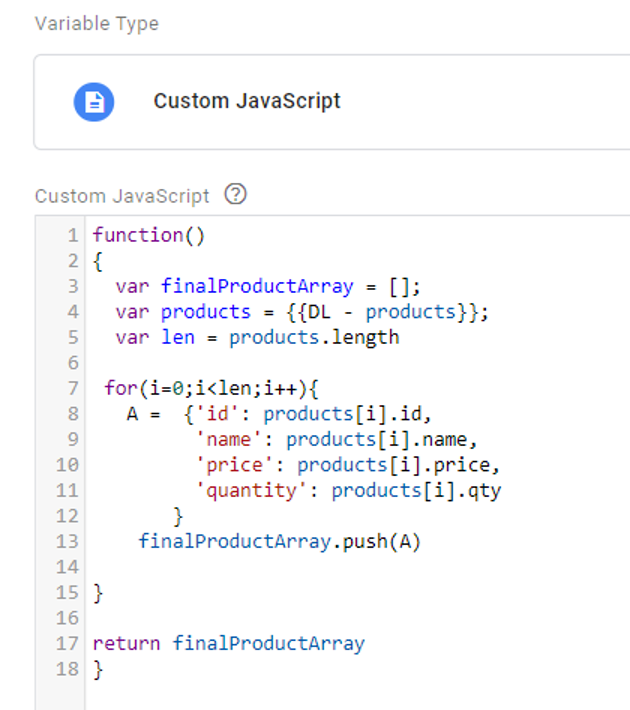
If your website has ecommerce capabilities then you will want to note that Universal Analytics & GA4 have different ways to markup the product data. With a bit of JavaScript, you can use a variable to convert the UA syntax to GA4 syntax.
Example code:

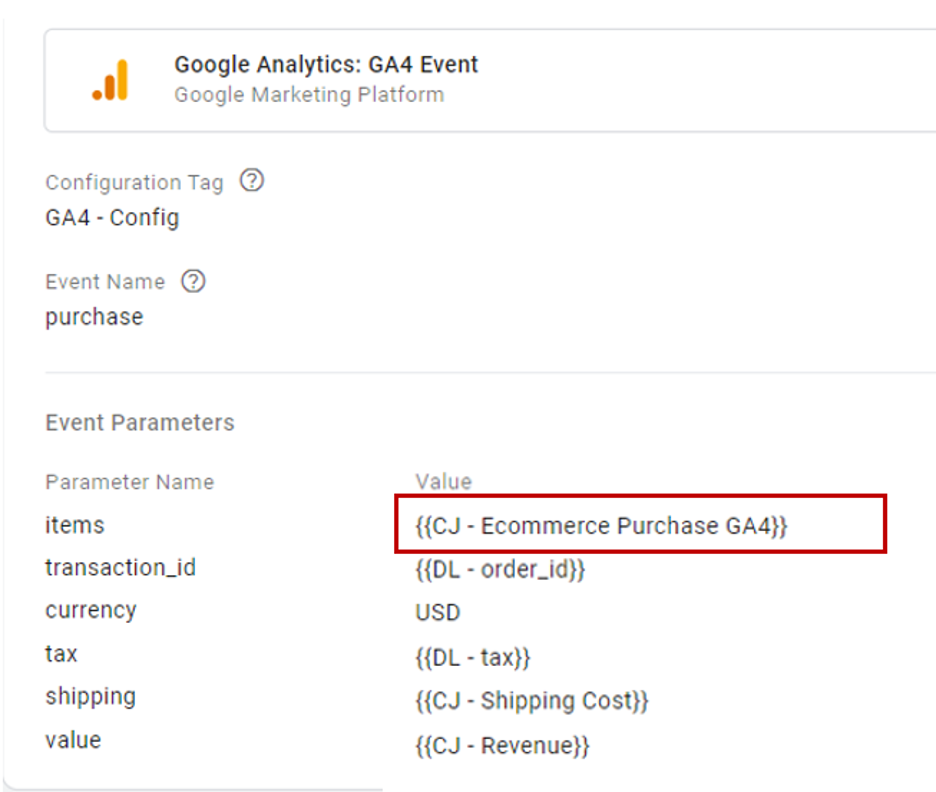
Here is what that configuration looks like for the Purchase event:

Note: currency is a required parameter for GA4 transactions, don’t skip this value.
Refer to the official docs for step by step configuration instructions:
Analytics.js or gtag.js
Some rely on web developers to add code directly to the website. In this case you will need to direct your developers to install the gtag.js installation snippets. These instructions are available on the developer documentation
Routing data
Routing data using the Groups feature is a recommended practice if you are using gtag.js for both Universal Analytics & GA4. Reason for doing this is data intended for UA can end up leaking to GA4.
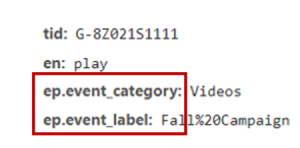
Here is an example screenshot of a network request showing data intended for UA being passed to GA4 (which is not desired):

There are two changes required to enable this feature:
Step 1
Update the config tag to populate a group name, in this case, I’ll call my group “ua” to indicate it is for Universal Analytics and I’ll use “ga4” to indicate it is for GA4.
gtag('config', 'UA-12356-01', { 'groups': 'ua' }); // Universal Analytics Pageviews
gtag('config', 'G-123456', { 'groups': 'ga4' }); // GA4 Pageviews
Step 2
Now that I have assigned groups to the config tags, I’ll need to refer to these for all subsequent events.
Here I am sending the Video Play event to both UA & GA4
// Universal Event
gtag('event', "play", {
'event_category': "Videos",
'event_label': "Fall Campaign",
"send_to":"ua"
});
// GA4 Event
gtag('event', 'video_start', {
"video_campaign":'Fall Campaign',
"send_to":"ga4"
});
This will correct the issue and assure the data goes to the correct property.
Google Configurations
Be sure to review these important features as part of your property configurations:
- Retention Settings – configure settings based on what was decided during the planning stages.
- Referral Exclusion – your site should automatically be excluded as a referral but you may need to add further exclusion such as your ecommerce provider. This is a Data Stream setting
- Activate Signals (if allowed by the privacy team)
- Enable Enhanced Measurement to track search, scrolling, downloads, & YouTube video engagement.
User Training
It will be beneficial to grant access to reports once you have successfully deployed the pageview tracking. This will give end users the opportunity to explore the new interface and compare what is different, and what is similar compared to Universal Analytics. Giving them access in the early stages will set up your organization for success as it will allow users to learn the new data structure with ample time to transition away from Universal Analytics.
GA4 limits reporting to the default reports and custom reporting features within Analysis Hub. This will encourage the adoption of Data Studio for custom reports and dashboard needs if users are limited with the GA4 interface. Data Studio has a wealth of features and functionality and well worth investing time to learn how to use this tool.
Downstream Dependencies
Once you have your data collection in place, it’s time to start reviewing what external platforms are ingesting the Universal Analytics data and planning a process for it to ingest the GA4 data.
In some cases data is exported using API’s or in some cases this could be ingesting a BigQuery export.
Removal of Universal Analytics
Eventually GA4 will become the primary tool for reporting and UA will fade into the background. It may be a year or two until you get to the point where you no longer need the reports to populate and all dependencies have been removed.
This is where you stop sending data to your UA property by instructing the developer to remove code or by removing UA tags from the Tag Manager.
A Phased Approach
By following the steps above, you’ll move toward adoption of GA4 in bite-sized pieces. Brands will have unique considerations and challenges depending on their digital maturity. We’ve fielded hundreds of GA4 questions in our quarterly GA4 Ask Me Anything sessions co-hosted with Google’s GA4 product experts. I encourage you to check these out to hear what GA4 issues are most top of mind for marketers as they start to migrate.
Author

Bill is a seasoned expert in tag management and analytics implementations, bringing extensive experience across multiple platforms. His expertise spans Adobe Analytics, Adobe Target, Amplitude, Google Analytics, Tealium, Google Tag Manager, and server-side technology. As a Director on the Technical Implementation team, Bill plays a key role in optimizing digital tracking strategies, ensuring seamless data collection, and driving business insights through advanced analytics solutions.
View all posts


















