Anyone serious about improving their website must consider using an optimization platform. And what better way than to track results in combination with your Google Analytics data? In this post I’m going to share how to get Optimizely integrated into Google Analytics via Google Tag Manager (GTM).
If you haven’t already jumped into the world of a/b testing, ask yourself why not? Optimizely lets you sign up for an account and start collecting data for free, so you can get comfortable with the tool before committing to a plan.
A new GTM plugin
As I was helping a client integrate Optimizely, I encountered a few challenges along the way. In the official Optimizely documentation, they suggest using custom HTML tags for your page views instead of the templated Universal Analytics tags — not ideal when working with GTM. The official documentation also points to external tutorials which recommend using the Optimizely API instead. This is better, but it doesn’t support the “redirect” type of tests.
In this article I will outline the steps to configure our “Optimizely Plugin” so you can continue using the Templated Tags within GTM.
What you get
Once configured, GTM will populate an event along with a Custom Dimension each time an experiment is detected.
Other notable features:
- Supports redirect experiments.
- Supports concurrent experiments
- Supports multiple trackers (GTM Templated only)
- Supports Named or Unnamed trackers (more on this below)
Prerequisites
- Optimizely (Free or paid), Google Analytics(Universal), and Google Tag Manager(GTM) Account
- One or more Custom Dimensions (Session Scoped), you’ll need one per active experiment
- Some technical expertise is required to verify Google Analytics is firing
If you use “Custom HTML” to send your pageview hits, then follow the tutorial posted by Optimizely instead.
Tracker names
Before we start configuring you’ll need to understand if your GTM configuration is setting the tracker name or if you need to setup a tracker name on your pageview tags.
Start off by opening GTM and finding your tag that sends the pageview hits to Google Analytics. This setting is found under “Advanced Configuration > Set Tracker Name”. If there is nothing set, then you likely can use the “unnamed” method of this tutorial. If you find that it is populated, then simply copy the value populated and use the “named” method of this tutorial. If the tracker is populated with a macro, open up the macro and copy the macro value instead.
Figure 1: Tracker name not set, use unnamed method:
![]()
Figure 2: Tracker name is set, use “named” method:
![]()
Note: if you have a third party who’s also tracking Google Analytics on your pages, then you will need to update your tags and configure a name in order to use this plugin.
Configuration Steps
Configure Google Analytics
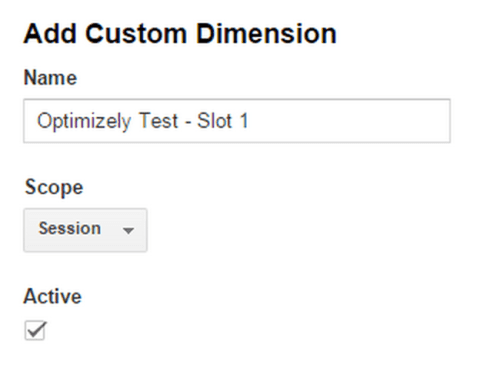
This step involves creating the custom dimensions, if you only have one concurrent test then 1 custom dimension will do, but you will want additional dimensions if you have other concurrent tests. Create your dimension, name it “Optimizely Test – Slot 1”, set the scope to Session. Repeat if necessary.
Figure 3: Adding a Custom Dimension

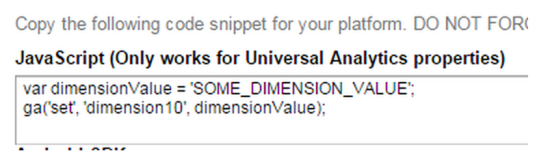
Once your dimension is created, note down which index it maps to, in my example, this maps to “10”
Figure 4 – screen displayed after creating a Custom Dimension:

Configure Optimizely
This process involves “enabling” the “Universal Analytics” integration, creating a test, then mapping that test to the integration.
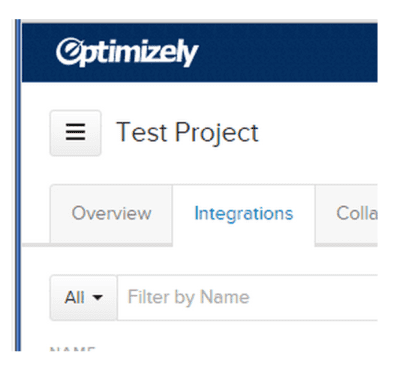
Step 1: Open your project and click on the integrations tab then select “Universal Analytics”, and switch it on.
Figure 5 – Getting to the integrations section:

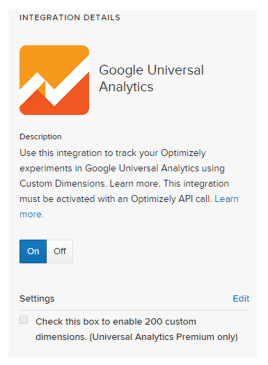
Figure 6 – Google Analytics configuration:

Google Premium customers should click on the checkbox.
Step 2: Configure each active experiment by selecting Options>Integrations
Figure 7 – experiment settings:

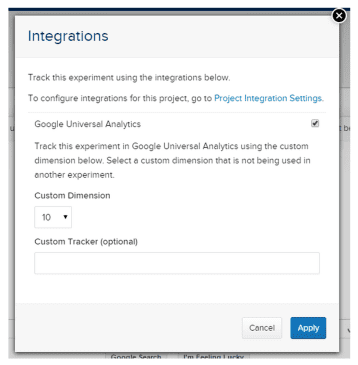
- Tick the “Enable Google Universal Analytics” checkbox
- Select the Custom Dimension which will receive the experiment data, in our example we use “10”
- Custom Tracker (optional) is where you define your tracker name. Populate this field If you are using the “named” method, leave blank if you are using the “unnamed” method
Figure 8 – experiment settings for Google Analytics:

Repeat step 2 for remaining experiments.
Configure Google Tag Manager(GTM)
On the last step here we are going to create a “Custom HTML” tag which fires on all pages.
Copy / paste this script in entirety:
For the last step we will optionally configure the tag to use the “named” tracker method by modifying the supplied code:
| var TRACKERNAME=”myTracker” var EVENT_CATEGORY=”optimizely experiment”; |
Conclusion
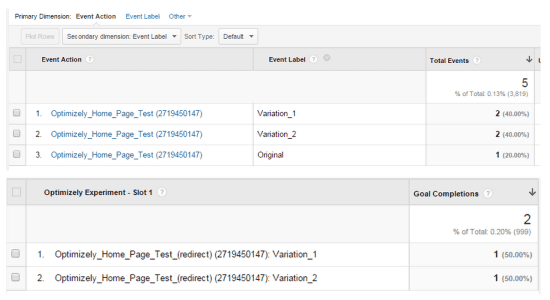
Once this is configured and the data collected, you will see both data populated in your “Events” reports, and also be able to cross reference goals to the winning experiments.

Hope this helps some of you who may be encountering similar challenges. As always, let us know how we can help! info@cardinalpath.com

















