I recently worked on a project that required the integration of Pardot, an excellent web marketing automation tool. The implementation was quite simple and pain-free. However, there was one requirement our client had that wasn’t as straightforward.
The Problem
Our client wished to track downloads in Pardot. These included whitepapers, technical documentation, and product catalogues. The first challenge was to track the download at all. Then we needed to give higher scores to certain documentation as they suggested the customer was more serious about the product.</>
At first, I thought this could be achieved by adding a call to the tracking function when the link is clicked. However, this solution didn’t seem to work at all. The downloads weren’t being tracked in the Page Views reports, even though the tracking request was being sent to the Pardot servers. It seemed like we wouldn’t be able to achieve our goal.
The Solution
My original hypothesis about how to implement the tracking was close, but needed some digging through Pardots’ Javascript code to uncover the solution. The first solution didn’t work because it seems that Pardot does not record the tracking call if the tracking parameters sent are the same as the previous tracking call. This is most likely to prevent bloated page views from page refreshes. I needed a way to pass in different page names to the tracking function so the parameters would change.
After some analysis of Pardots code, I found that the tracking function accepts an undocumented optional string argument which overwrites the page name that is sent to Pardot. This is exactly like Google Analytics “Virtual Page View” functionality which also enables you to track downloads. By passing a different page name every time a link is clicked, I could overcome the tracking issues.
The Code
For those interested, following is the Javascript code I used to get the tracking working:
The first function, addPardotTrackingToLinks, simply adds tracking to all the anchor tags within a containing element. The second function, trackDownload, does all the tracking work.
And here’s how you would use the code on an html page you want to track downloads on:
<div id=”whitepaper-downloads”>
<a href=”mysite.com/whitepapers/abc.pdf”>The ABC’s of our product</a>
<a href=”…”>Another paper</a>
…
</div>
<div id=”brochure-downloads”>
<a href=”mysite.com/brochures/catalogue.pdf”>2009 Product Catalogue</a>
…
</div>
<!– Track all brochure download links. Score at 10 points each.–>
<script>addPardotTrackingToLinks($(‘brochure-downloads’), 10)</script>
<!– Track all Whitepaper download links. Score at 40 points each.–>
<script>addPardotTrackingToLinks($(‘whitepaper-downloads’), 40)</script>
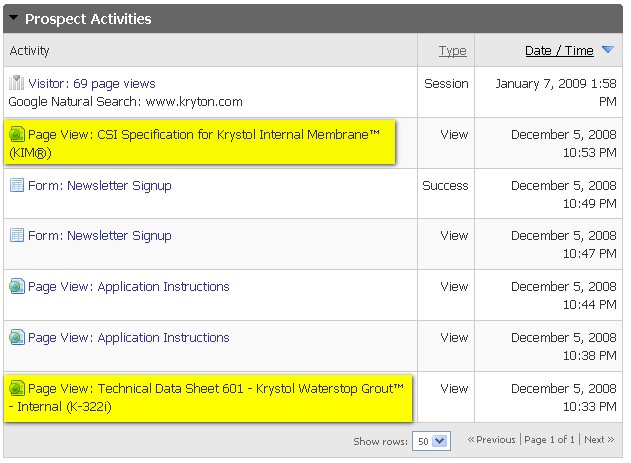
Here is a screenshot of how the downloads appear in Pardots Activities report.

That’s it! A simple workaround that enables download tracking in Pardot.
As a side note, I tried to set up the downloads tracking so that it would show up as a separate activity in the reporting rather than being bunched into the page views activity. This way, sales reps wouldn’t have to sift through the page views reports to see what a prospect has downloaded. I was able to do this for some downloads using “piIncludeInActivities = true”. But I was unable to get this to work consistently for all downloads. Some of the download links would show up as separate activities, but some wouldn’t. If anyone is able to figure out how to make it work consistently, please let me know by commenting below.