Tracking how users are interacting with your embedded Vimeo videos is now easier than ever thanks to Google Tag Manager (GTM). After reading my colleague Nicky Yuen’s post about tracking user interaction with embedded YouTube videos, I felt inspired to write a similar post about Vimeo videos. So without further ado, here is the step by step guide to setting up Vimeo tracking using Google Tag Manager (GTM).
For a live Google Tag Manger experience online, sign up for our Virtual Analytics Summit, Analytics Rising.
Step 1 – Create your variables
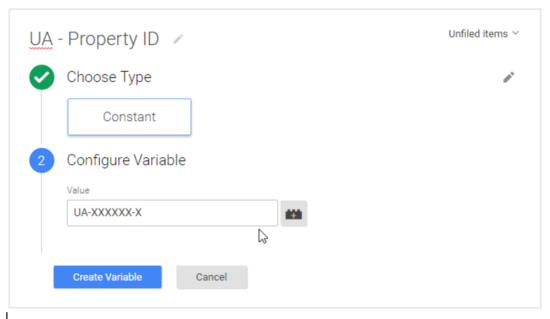
Google Analytics Tracking ID
This variable will hold the Google Analytics tracking ID. This is how Google
Tag Manager will know which property it should to send information to.
- Variable Name
- UA – Property ID
- Variable Type
- Constant
- Variable Config
- Value: UA-XXXXXX-X (replace with your property tracking ID)

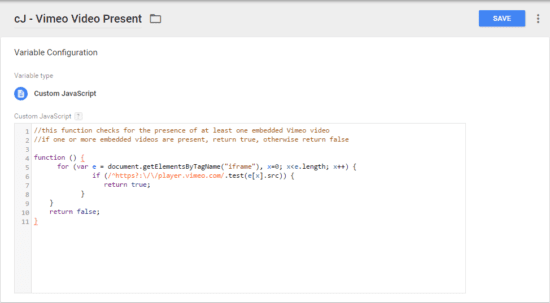
Vimeo Video Present
This variable will track whether or not a Vimeo video is embedded on the page. It will return TRUE if a video is embedded on the page, and FALSE if there is no video embedded. This is important because we do not want to to execute our script library and potentially delay the page load time unless we are sure that it is needed.
- Variable Name
- cj – Vimeo Video Present
- Variable Type
- Custom Javascript
- Variable Config
- Custom Javascript:
//this function checks for the presence of an embedded Vimeo video
//if one or more videos are present, return true, otherwise return false
function () {
for (var e = document.getElementsByTagName("iframe"), x=0; x < e.length; x++) {
if (/^https?:\/\/player.vimeo.com/.test(e[x].src)) {
return true;
}
}
return false;
}

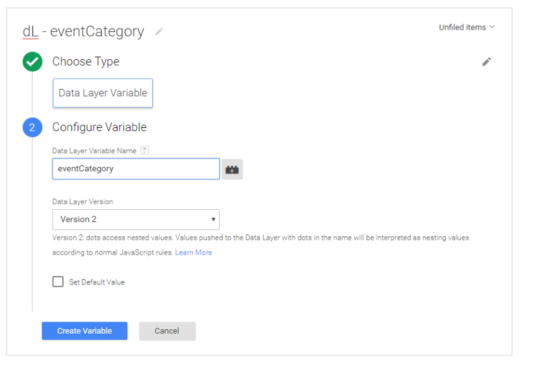
Data Layer Category
We need to define a variable which will hold the event category that our tracking script will push into the dataLayer.
- Variable name:
- dL – eventCategory
- Variable type:
- Data Layer Variable
- Variable configuration:
- Data Layer Variable Name: eventCategory
- Data Layer Version: Version 2

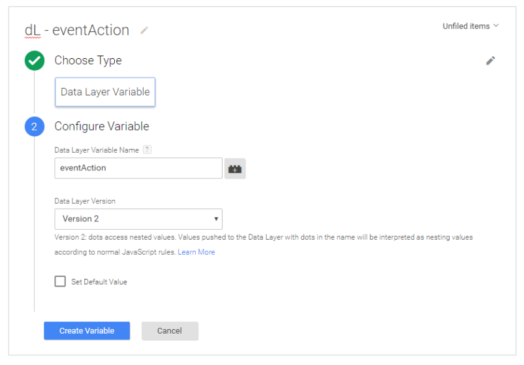
Data Layer Action
We need to define a variable which will hold the event action that our tracking script will push into the dataLayer.
- Variable name:
- dL – eventAction
- Variable type:
- Data Layer Variable
- Variable configuration:
- Data Layer Variable Name: eventAction
- Data Layer Version: Version 2

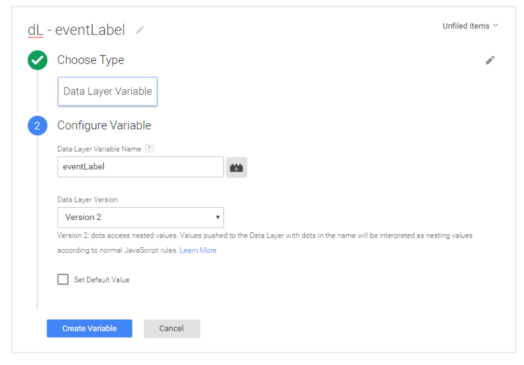
Data Layer Label
Now, we need to define a variable which will hold the event label that our tracking script will push into the dataLayer.
- Variable name:
- dL – eventLabel
- Variable type:
- Data Layer Variable
- Variable configuration:
- Data Layer Variable Name: eventLabel
- Data Layer Version: Version 2

Step 2 – Create Your Triggers
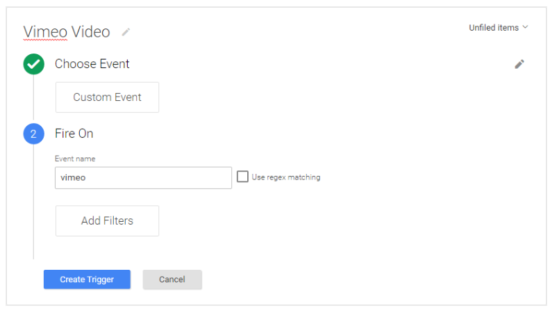
Vimeo Event Trigger
- Trigger Name
- Vimeo Video
- Trigger Event Type
- Custom Event
- Trigger Fires On
- Event Name: vimeo

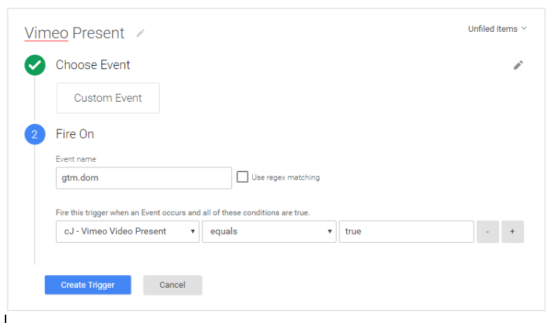
Vimeo Present Trigger
This trigger will fire when the page is fully loaded (gtm.dom) and when our previously created variable detects an embedded Vimeo video and returns a value of “true”.
- Trigger Name
- Vimeo Present
- Trigger Event Type
- Custom Javascript
- Trigger Fires On
- “cJ – Vimeo Video Present” > equals > true

Step 3 – Configure Tag
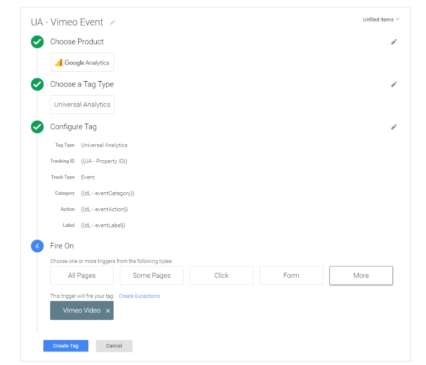
Google Analytics Event Tag
This will be the tag that sends all of the wonderful information we are capturing with our listener script into our Google Analytics account.
- Tag name
- UA – Vimeo Event
- Tag product
- Google Analytics
- Tag type
- Universal Analytics
- Tag config
- Tracking ID: {{UA – Property ID}}
- Track Type: Event
- Category: {{dL – eventCategory}}
- Action: {{dL – eventAction}}
- Label: {{dL – eventLabel}}
- Tag fires on
- Vimeo Video

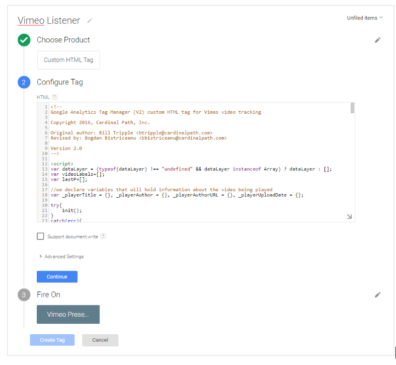
Vimeo Listener Tag
This tag does all of the behind-the-scenes work to push valuable information about the video to the dataLayer. We will only want to fire this tag when there is a Vimeo video actually embedded on the page, which is why we created a special trigger for it in the previous step.
- Tag name
- Vimeo Listener
- Tag product
- Custom HTML
- Tag Configuration
- HTML: (found at bottom of page)
- Tag fire on
- Vimeo Present

Step 4 (optional): Bonus Information About the Video
The Vimeo tracking code not only lets us listen in to play/pause/etc events, it also exposes some additional data points about the video which can be passed through to Google Analytics as custom dimensions enabling some more advanced reporting. The additional data points are as follows:
- Author
- Author profile URL on vimeo.com
- Upload date
- ID
- Title
To capture these data points, we’ll need to create some variables to pull the information from the data layer, and also modify our Google Analytics event tag to pass these data points through as custom dimensions.
The variables
Since the above extra data points are stored in the data layer, we will need to create some “Data Layer Variables”. Here are the “keys” that can be used to capture this information:
- vimeo_playerID
- vimeo_playerTitle
- vimeo_playerAuthor
- vimeo_playerAuthorURL
- vimeo_playerUploadDate
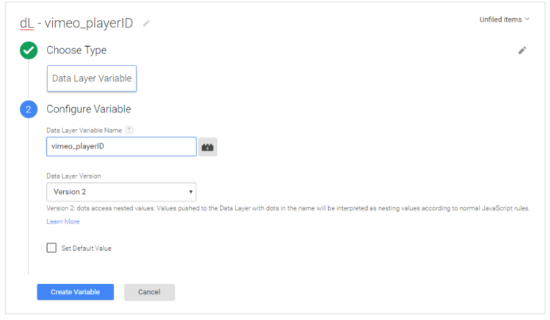
The Setup (you’ll need to create one for each “key” listed
above)
- Variable name:
- dL – vimeo_playerID
- Variable type:
- Data Layer Variable
- Variable configuration:
- Data Layer Variable Name: vimeo_playerID
- Data Layer Version: Version 2

The Modified Google Analytics Tag
We will take the existing Google Analytics tag that we configured in Step 3, and simply pass through some additional information as custom dimensions. For this example, I will pass through all of the additional data points in order to show how that would be achieved.
Make sure that these custom dimensions are created within your Google Analytics Administrator settings before you start sending data into them, otherwise the data will not be captured. Google Analytics does not automatically create custom dimensions.
- Tag name
- UA – Vimeo Event
- Tag product
- Google Analytics
- Tag type
- Universal Analytics
- Tag config
- Tracking ID: {{UA – Property ID}}
- Track Type: Event
- Category: {{dL – eventCategory}}
- Action: {{dL – eventAction}}
- Label: {{dL – eventLabel}}
- More settings
- Custom Dimensions
- Index 1: {{dL – vimeo_playerID}}
- Index 2: {{dL – vimeo_playerTitle}}
- Index 3: {{dL – vimeo_playerAuthor}}
- Index 4: {{dL – vimeo_playerAuthorURL}}
- Index 5: {{dL – vimeo_playerUploadDate}}
- Tag fires on
- Vimeo Video

The Code Snippet – Google Docs
Click here to get the custom Javascript markup required for Vimeo video tracking!
The Code Snippet – Pastebin
Click here to get the custom Javascript markup required for Vimeo video tracking!